
Challenge
The current smart home products propose only separated solutions - focus on being ‘connected’ rather than being ‘intelligent’.
How can we make smart home products intelligent enough to take care of things before users realise?
Overview
I worked with three other product design students. We designed 4 form-factors of smart bathroom: mobile app, smart mirror, smart bathtub and voice control.
My role
The entire process of designing the mobile application from research, ideation, low & high fidelity prototyping, user test to iteration.
Tools
Balsamiq | Sketch | InVision | Photoshop
Timeframe
3 months (2019)
Background research
Through online ethnography, I identified that many users believe that the currently available smart home products are just products that can do ‘smart’ things. But the commenters online questioned whether they actually make people’s lives easier.
Interview
Before we started designing our wireframes, we interviewed 5 people to investigate their needs and issues in the bathroom environment and what functions they expect to see in a smart bathroom system. We went through and collected their ideas and put them into consideration during we designed the wireframes.
Brainstorm

We analysed the background research and our report gaps and opportunities to determine the direction of the system design. Three aspects were mainly emphasised on: user health, comfort & relaxation, other personal needs.
User needs
- Users need an IoT solution that can run more systematically and intelligently.
- Health and wellbeing are regarded as the fundamental user needs within the smart bathroom context.
- Privacy issues have been greatly concerned by users.
- Some people who have visual impairment or prefer to use voice control.
Ideation
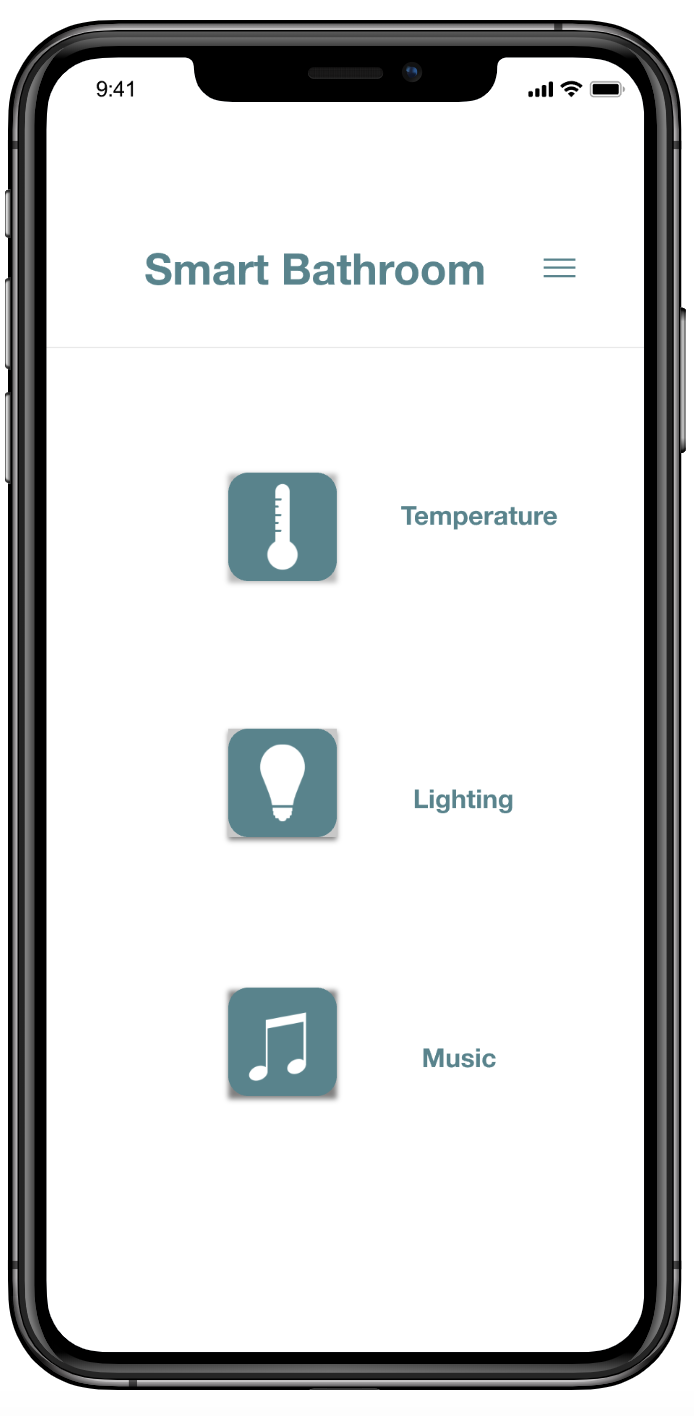
SmartBath mobile application is for users to remote control their smart bathroom. The pre-set functions include three parts: temperature, lighting system and music system.
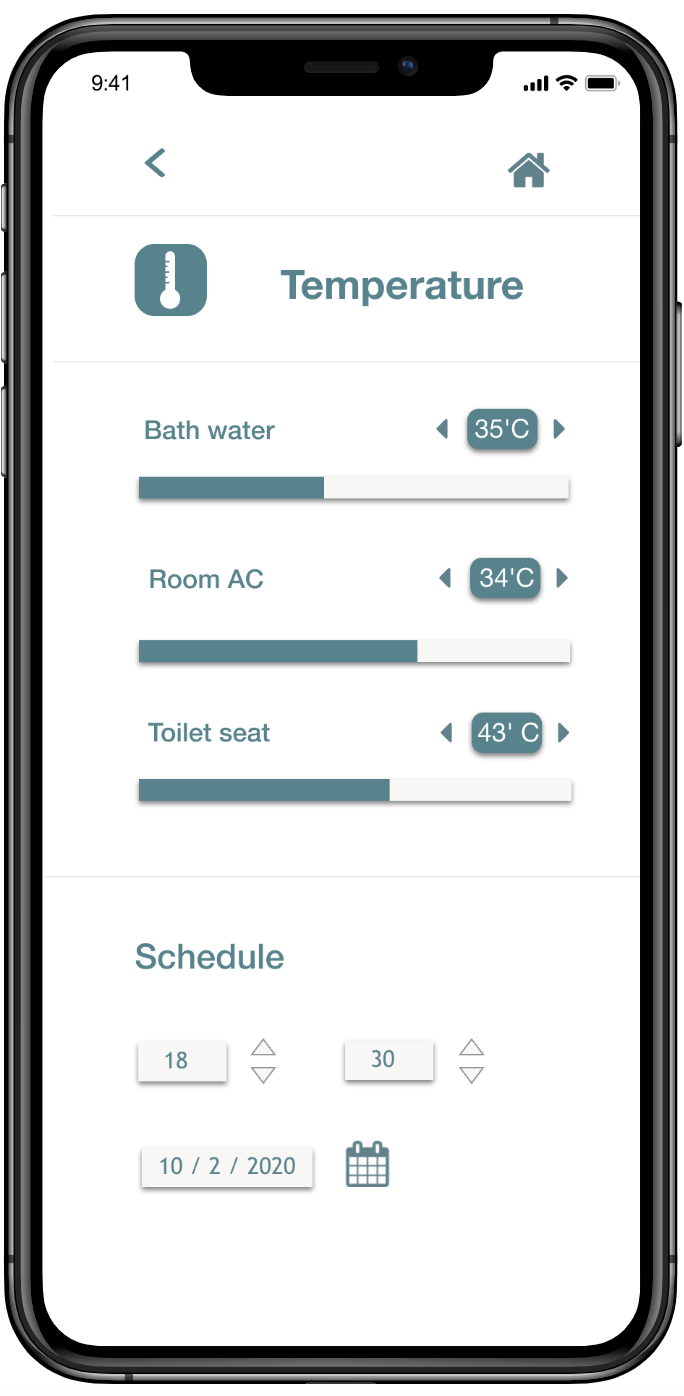
Temperature - user can control remotely bath water temperature, bathroom AC and toilet seat temperature.
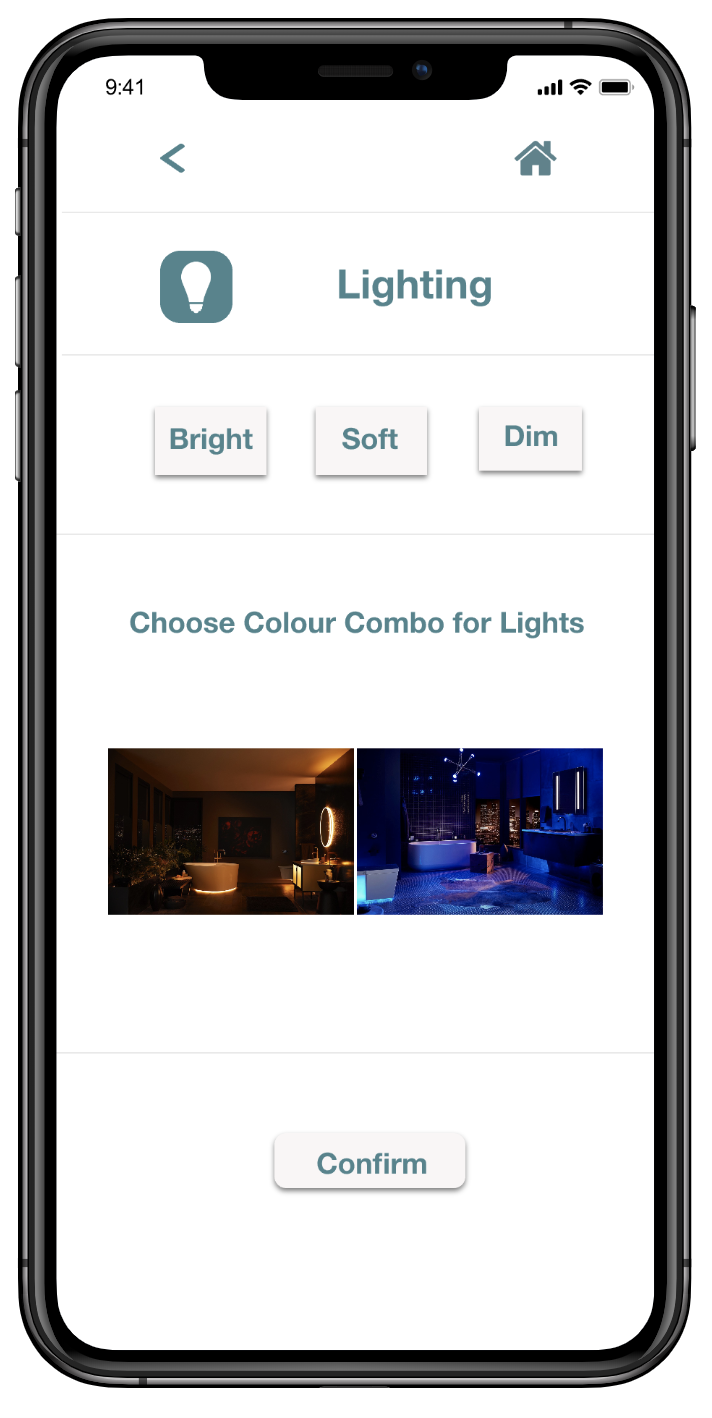
Lighting - user can set up the colour combinations and lighting atmosphere (bright/dim/soft).
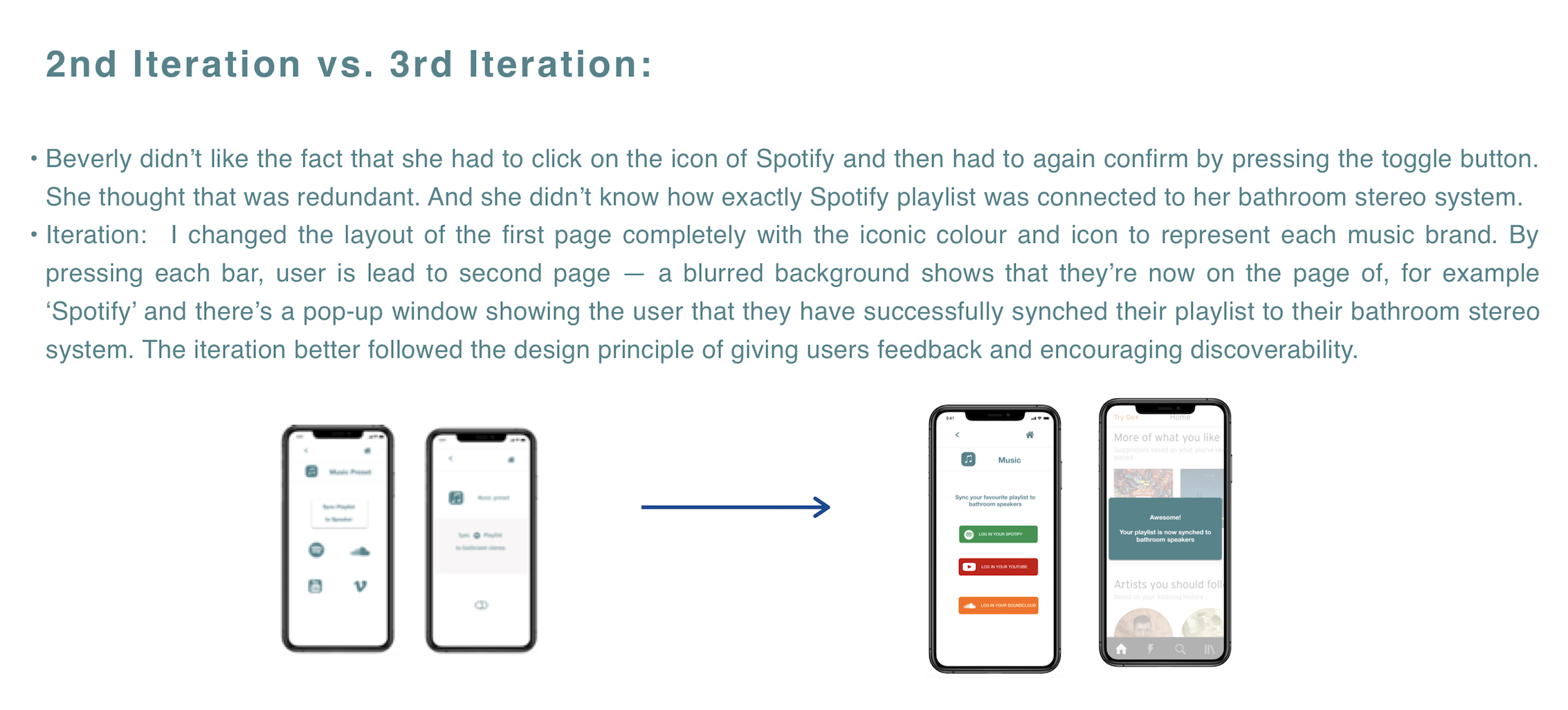
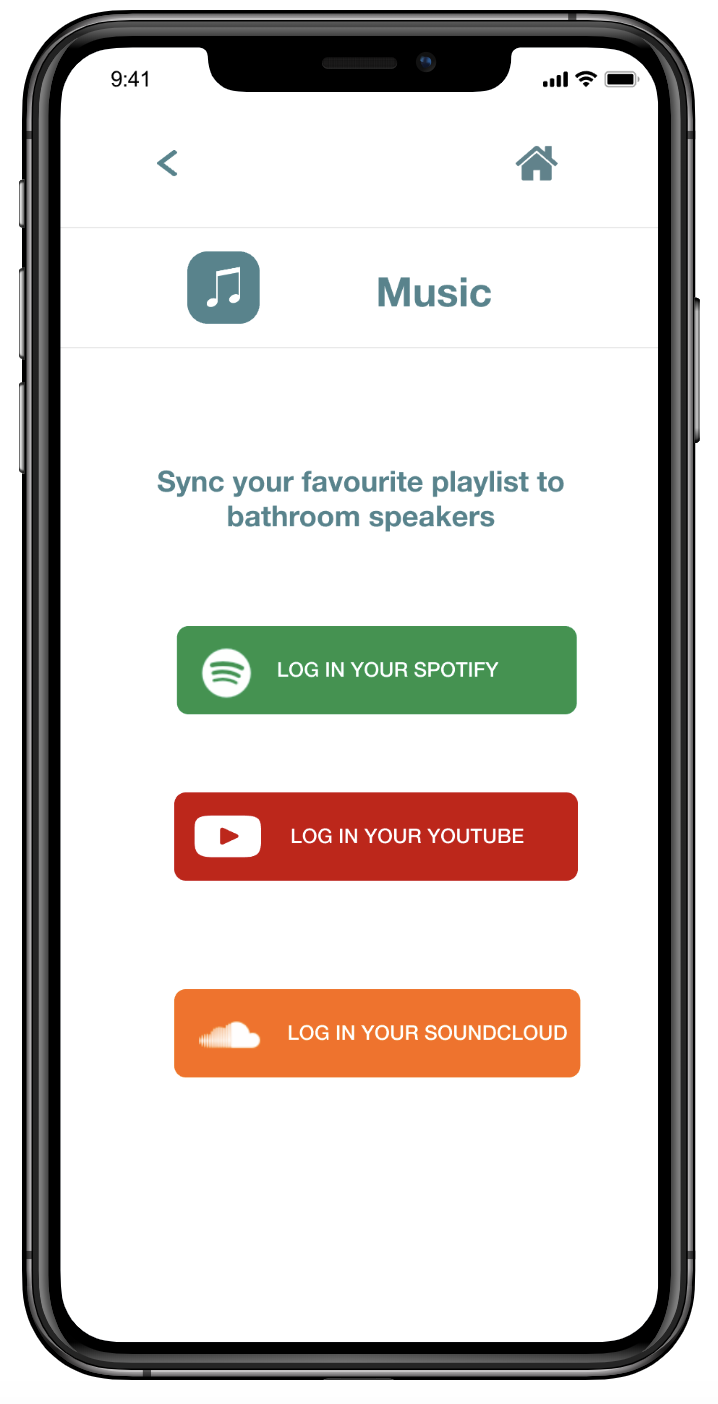
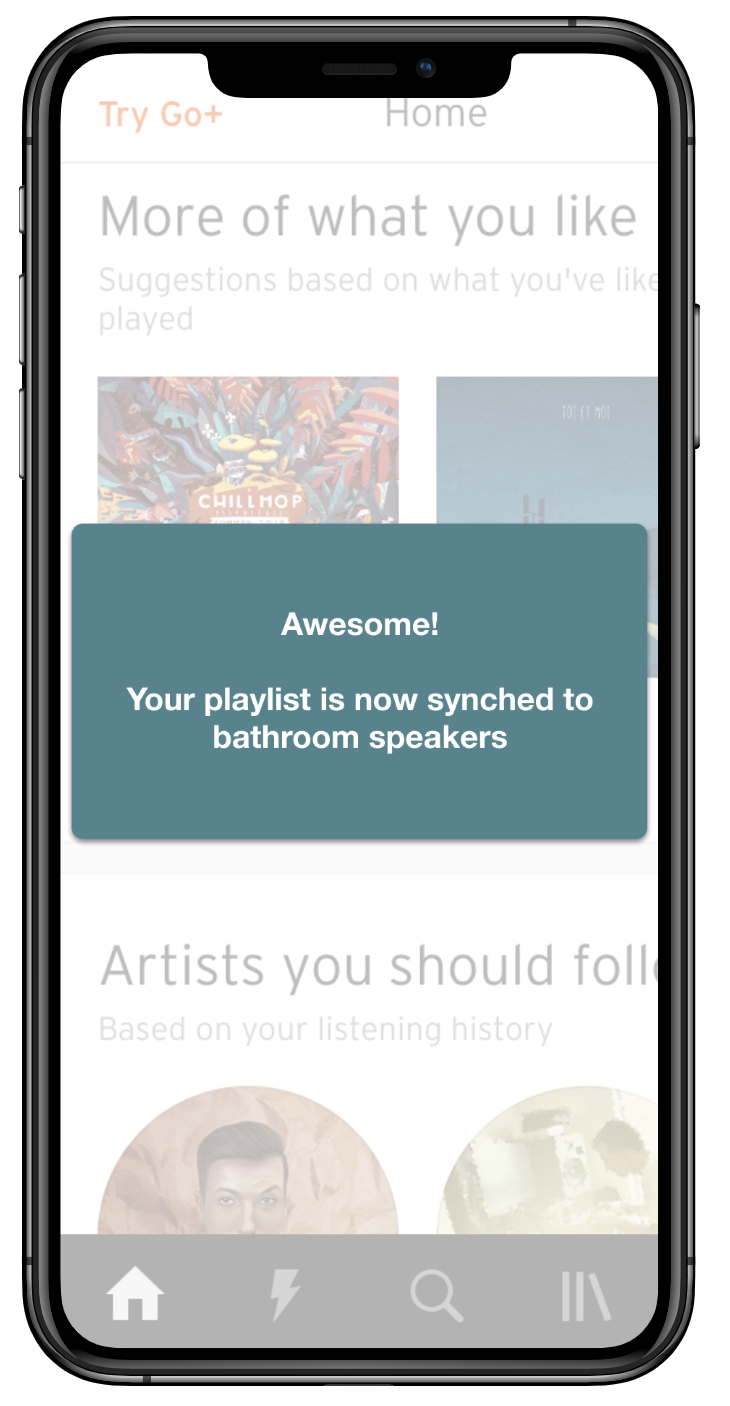
Music - user can synchronise their favourite music playlist (e.g. Spotify playlist) to the bathroom sound system as well as the lighting system.
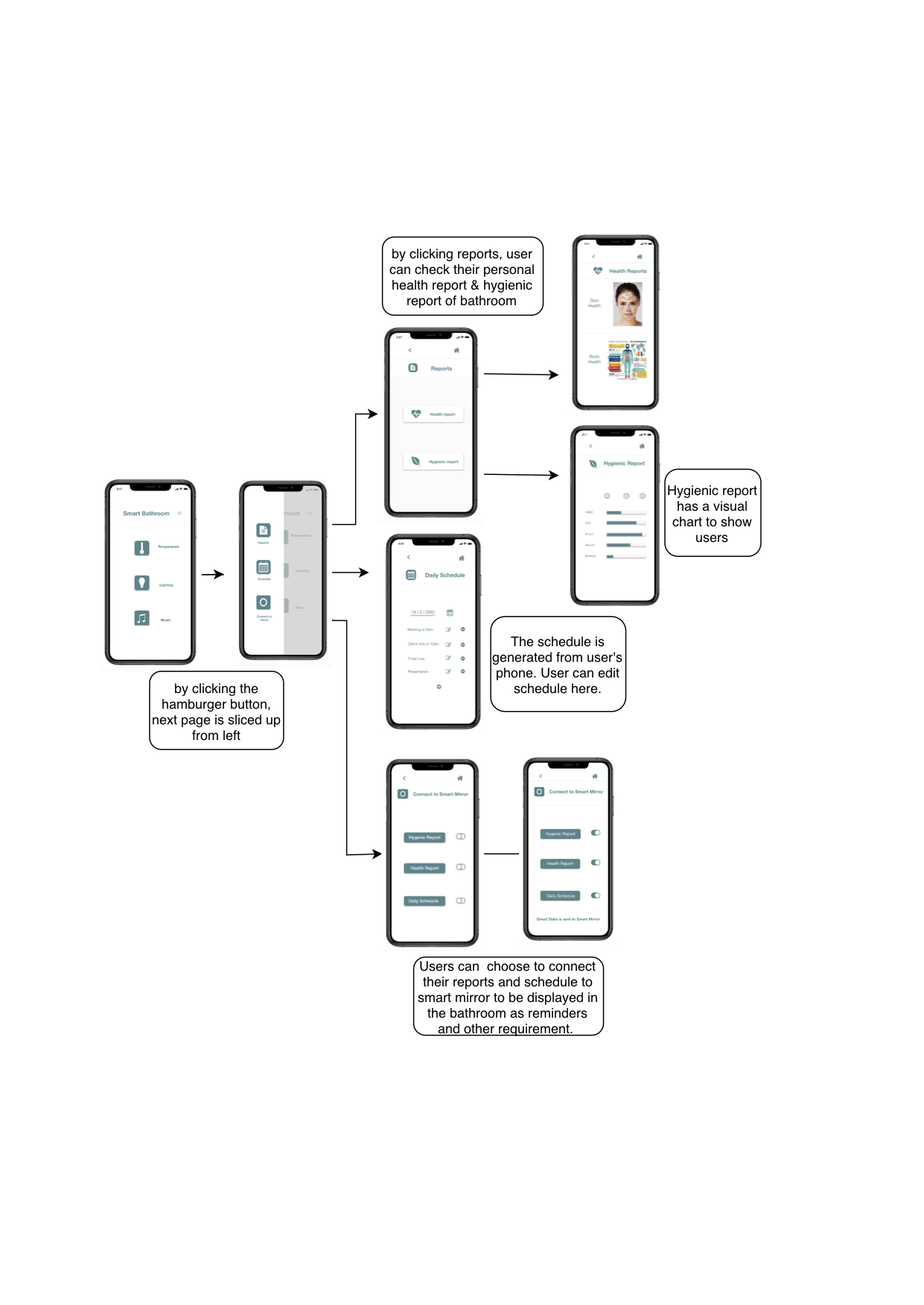
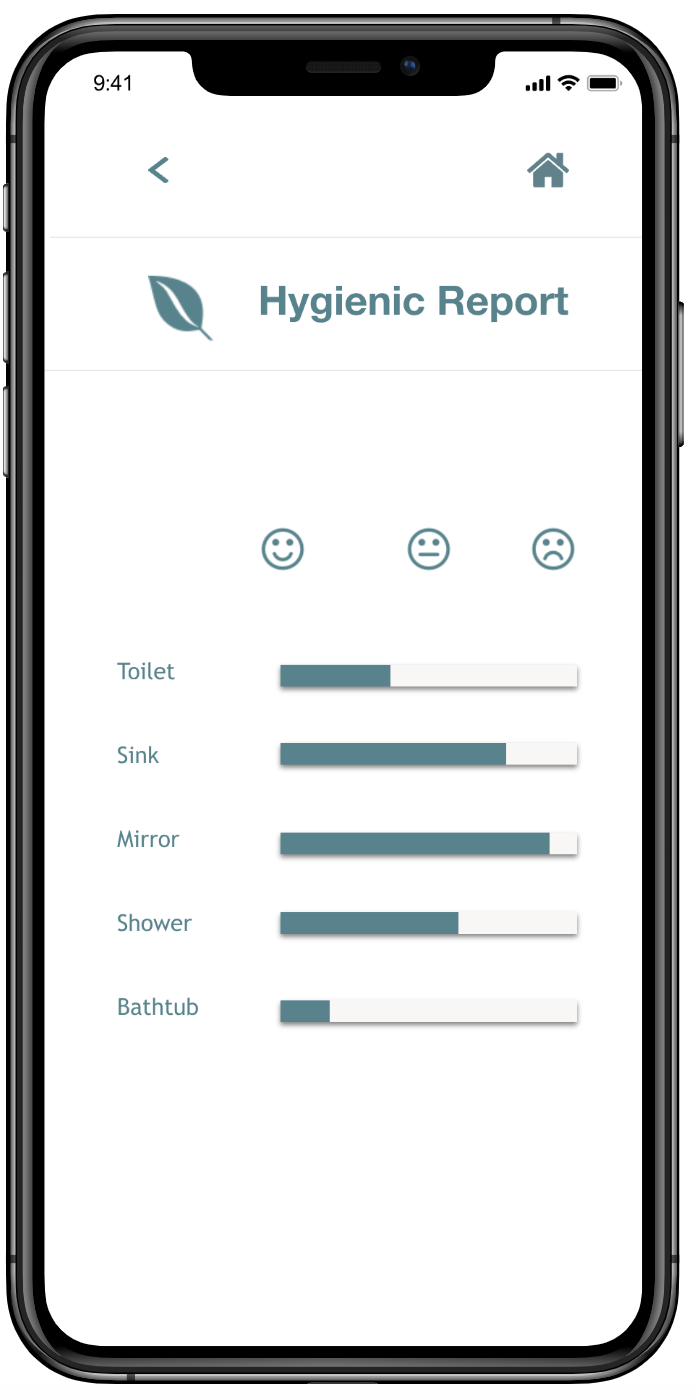
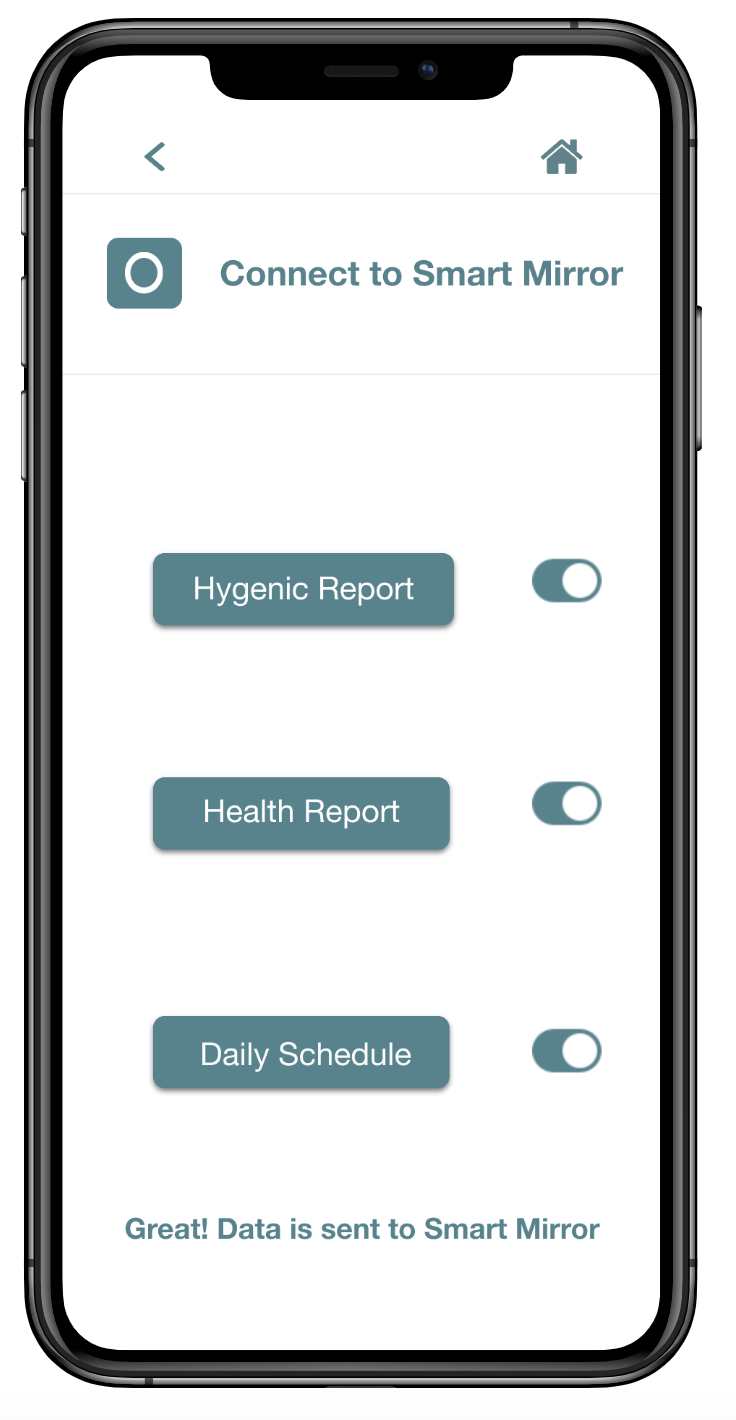
Daily schedule - user can edit and send schedule to smart mirror from the app, check bathroom hygienic report and personal health report, and connect them to smart mirror via the app.
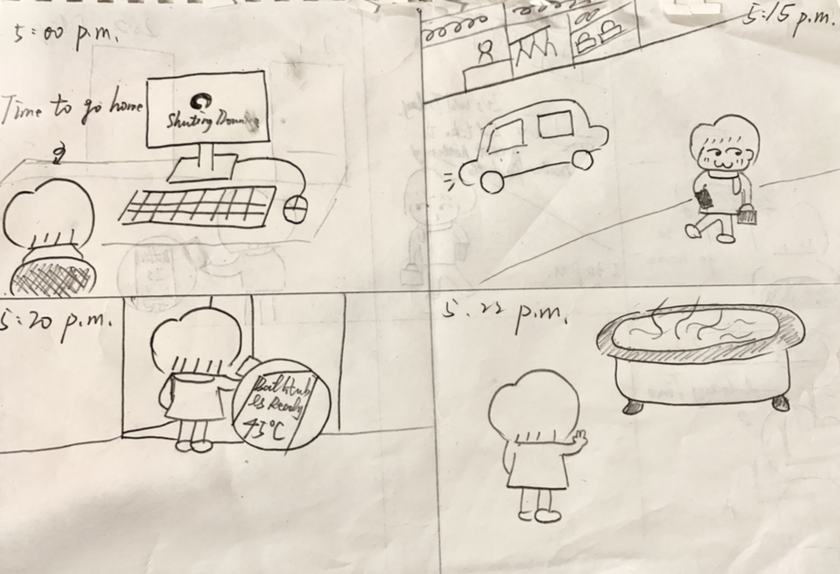
User scenarios & storyboard

In the scenario walkthrough, user is able to set up smart bathroom devices on-the-go. By setting up the bath water temperature, lighting and playlist sync, he can enjoy a luxirous bath time right away when he gets home.
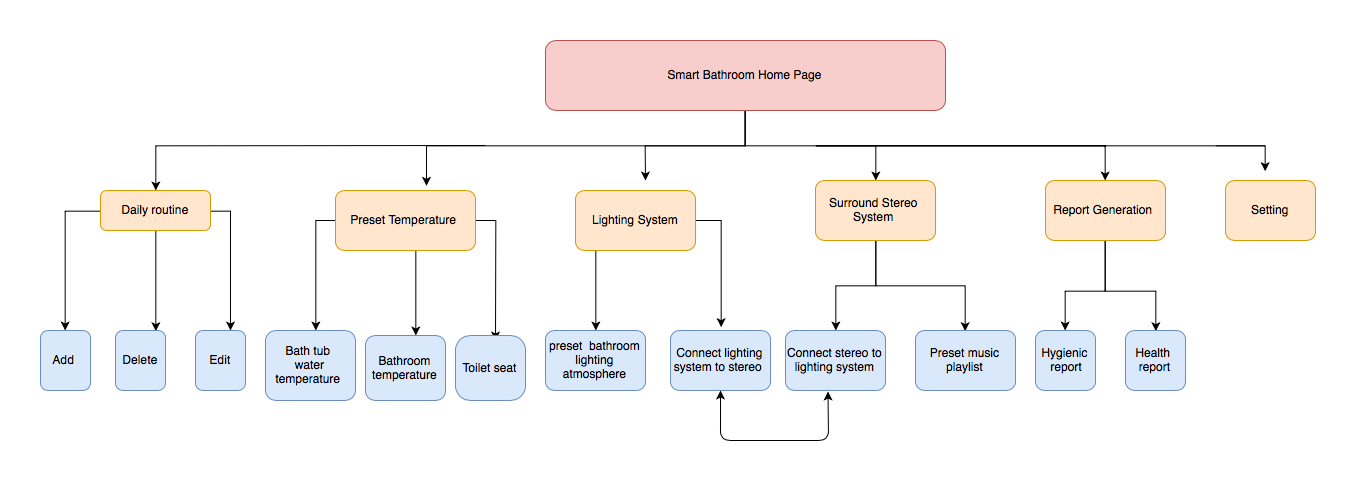
Mobile app flow chart

User test & iteration

In 5 rounds of user test, we choose totally 16 participants with 8 for each round, and 2 for each form-factor respectively. They are from 20 to 25 years old.

First 2 rounds of user tests were conducted with paper prototypes. During 3rd, 4th & 5th user test, low-fi prototypes were made with Balsamiq.
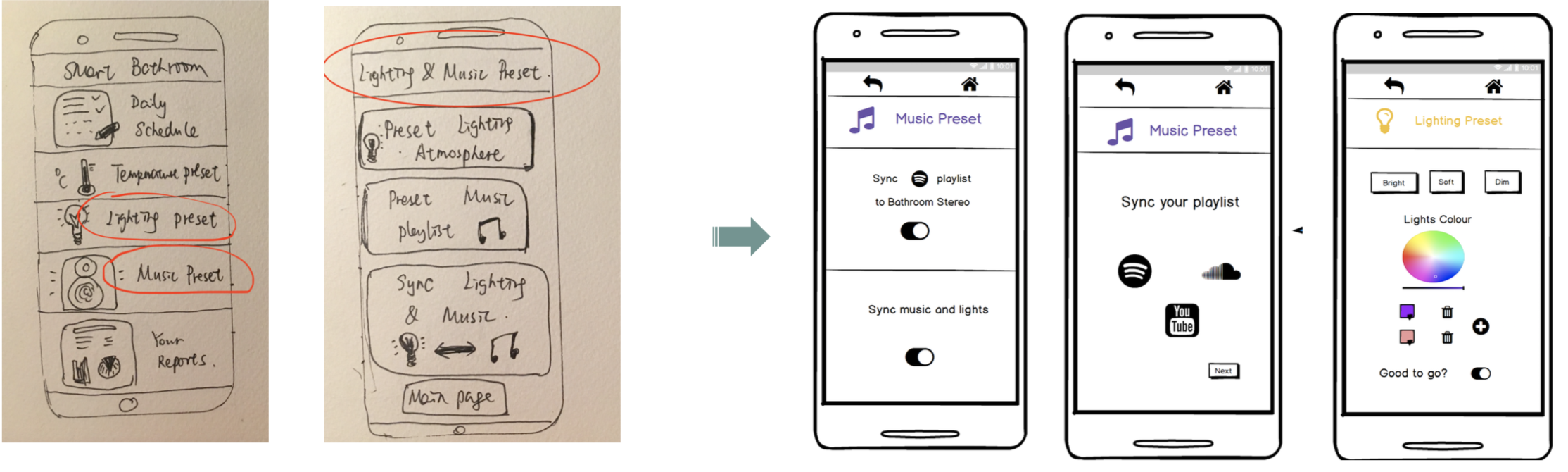
Low-fi prototype & iterations
Two rounds of user tests were conducted with paper and low-fi digital prototypes. Iterations as below:

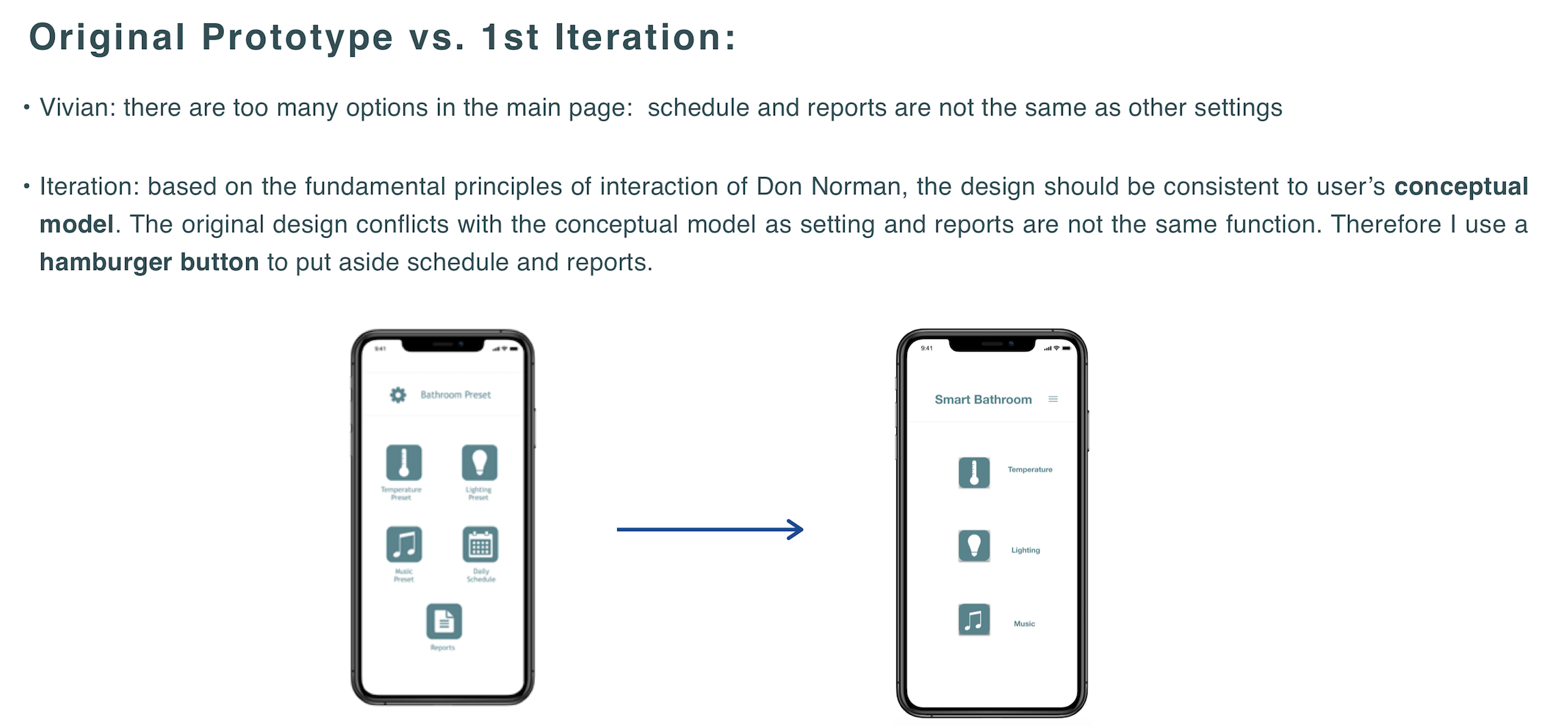
In the main page, there are icons about lighting preset and music preset. But in the following page, user will be directed to lighting and music preset page. This was quite confusing to the tester. So in low-fi prototype, I took out the ‘lighting and music preset’ part and expended it to three sections to keep it user friendly.

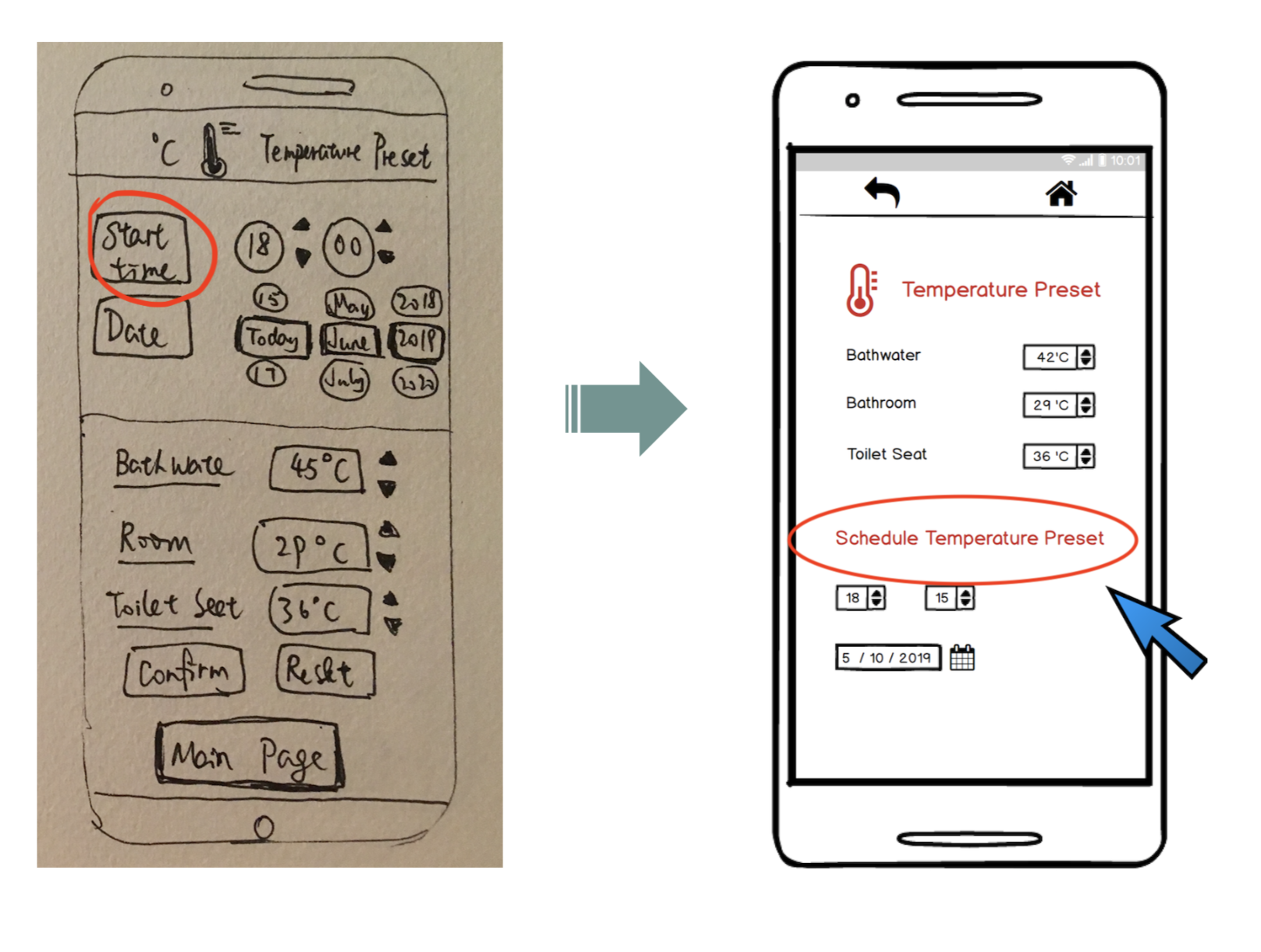
User was confused about ‘start time’ on the temperature preset part. She wasn’t sure if it was about when the water will start heating up or the time that it will be heated up already. So I changed starting time caption to ‘schedule temperature preset’ and was put after temperature setting.
High-fi prototype & iterations
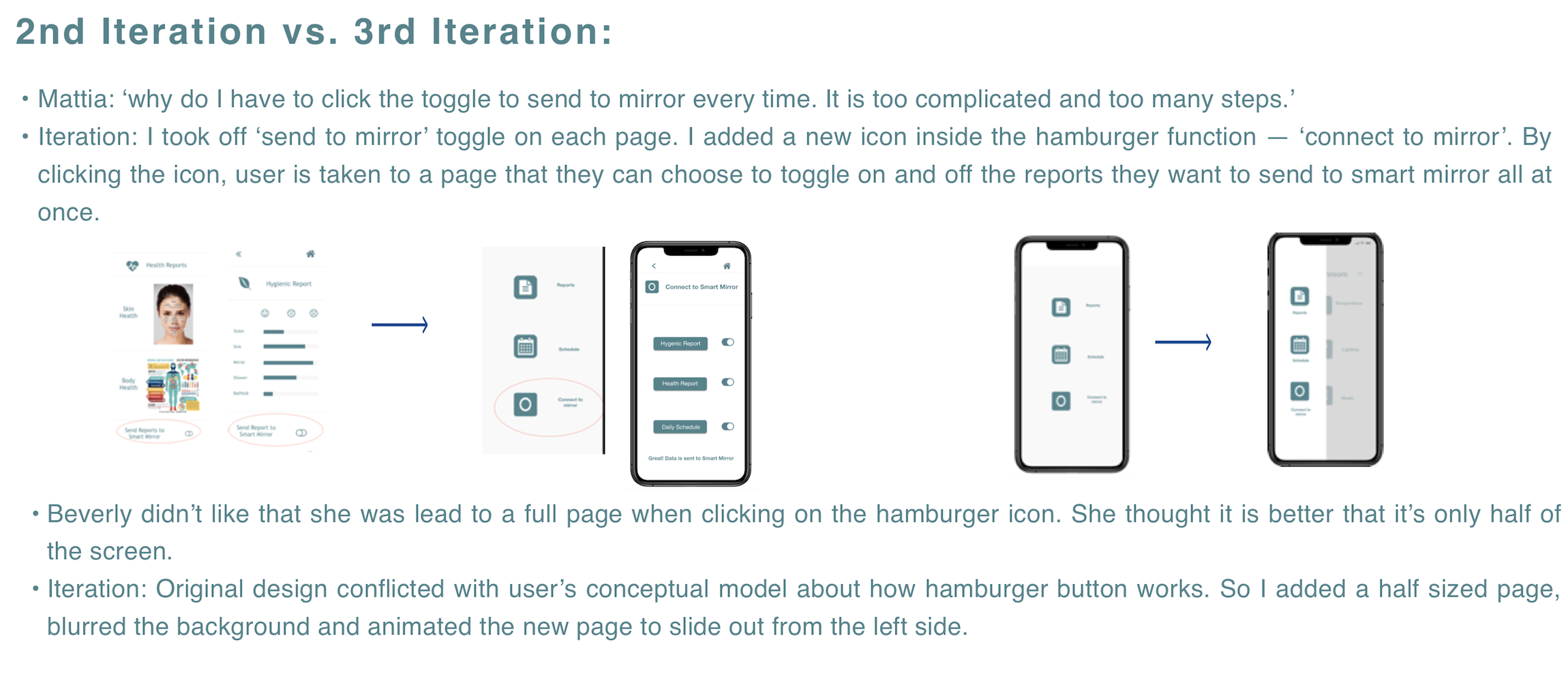
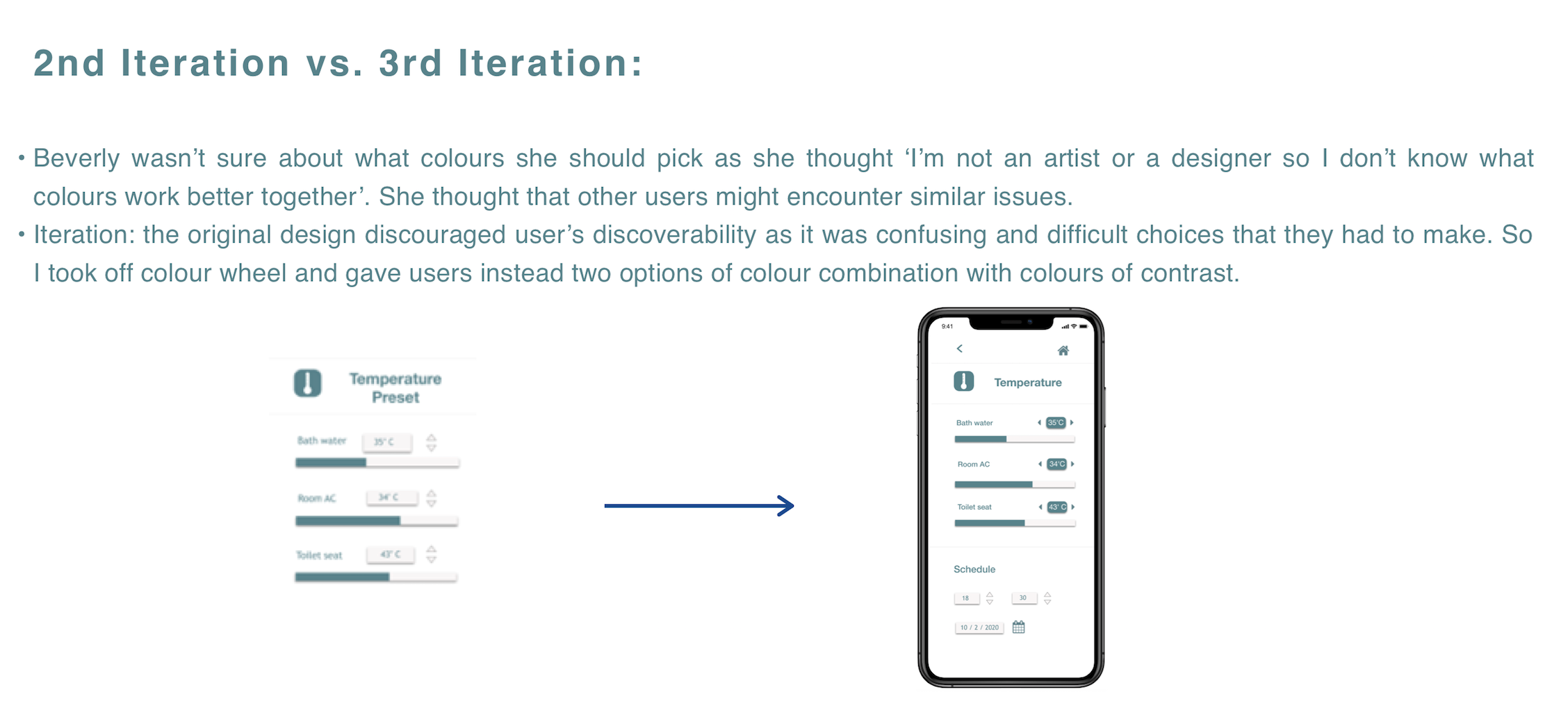
Three user tests were conducted with high-fi prototypes with Vivian, Mattia and Beverly. Iterations as below:





Mobile app flow diagram

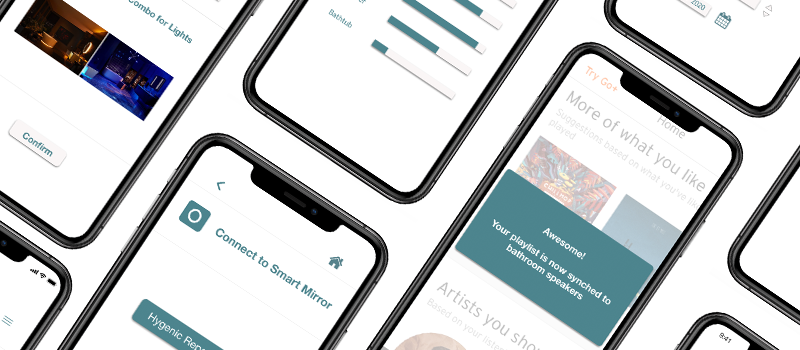
Final prototypes - key screens







What I’ve learned
In this project, I realised how conceptual models of people can vary from one person to another. What I considered to be excellent design would only work insufficiently to another person. Therefore, I learned that it is super important to test the prototypes early on and make iterations along the way.
